显示器是显示的图案是一个二维平面,拥有x轴和y轴来表示位置属性。为了表示三维立体的概念如显示元素的上下层的叠加顺序引入了z-index属性来表示z轴的区别。表示一个元素在叠加顺序上的上下立体关系。
z-index值较大的元素将叠加在z-index值较小的元素之上。对于未指定此属性的定位对象,z-index 值为正数的对象会在其之上,而 z-index 值为负数的对象在其之下。
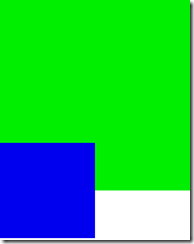
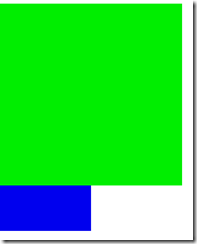
<div style="width:200px;height:200px;background-color:#0e0;"></div>
<div style="position:relative; top:-50px; width:100px;height:100px;background-color:#00e;"><div>
两个DIV,第二个向上移动50px,正常情况应该是这样的

第二个div遮住了第一个div,对第二个添加z-index属性
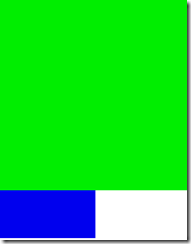
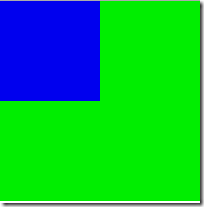
<div style="width:200px;height:200px;background-color:#0e0;"></div>
<div style="position:relative; top:-50px; width:100px;height:100px;background-color:#00e;z-index:-5;"><div>
结果就会变成这个样子,z-index 最简单的应用就是这样

只对定位元素有效
z-index属性适用于定位元素(position属性值为 relative 或 absolute 或 fixed的对象),用来确定定位元素在垂直于显示屏方向(称为Z轴)上的层叠顺序,也就是说如果元素是没有定位的,对其设置的z-index会是无效的。
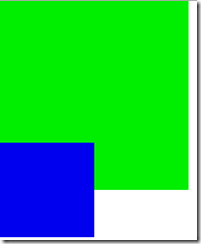
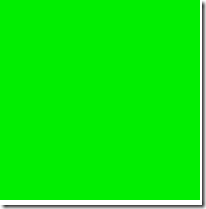
<div style="width:200px;height:200px;background-color:#0e0;z-index:30"></div>
<div style="position:relative; top:-50px; width:100px;height:100px;background-color:#00e;z-index:10;"><div>
虽然第一个div的z-index比第二个div大,但是由于第一个div未定位,其z-index属性未起作用,所以仍然会被第二个div覆盖。

相同z-index谁上谁下
相同的z-index其实有两种情况
1.如果两个元素都没有定位发生位置重合现象或者两个都已定位元素且z-index相同发生位置重合现象,那么按文档流顺序,后面的覆盖前面的。
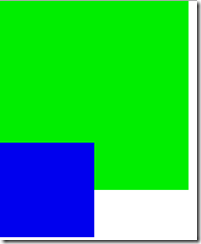
<div style="position:relative;width:200px;height:200px;background-color:#0e0;"></div>
<div style="position:relative; top:-50px; width:100px;height:100px;background-color:#00e;"><div>

2.如果两个元素都没有设置z-index,使用默认值,一个定位一个没有定位,那么定位元素覆盖未定位元素
<div style="position:relative;top:50px;width:200px;height:200px;background-color:#0e0;"></div>
<div style=" width:100px;height:100px;background-color:#00e;"><div>

父子关系处理
如果父元素z-index有效,那么子元素无论是否设置z-index都和父元素一致,会在父元素上方
<div style="position:relative;width:200px;height:200px;background-color:#0e0;z-index:10;">
<div style="position:relative;width:100px;height:100px;background-color:#00e;z-index:-5;"><div>
</div>
虽然子元素设置z-index比父元素小,但是子元素仍然出现在父元素上方

如果父元素z-index失效(未定位或者使用默认值),那么定位子元素的z-index设置生效
<div style="position:relative;width:200px;height:200px;background-color:#0e0;">
<div style="position:relative;width:100px;height:100px;background-color:#00e;z-index:-5;"><div>
</div>
子元素z-index=-5生效,被父元素覆盖

兄弟之间子元素
如果兄弟元素的z-index生效,那么其子元素覆盖关系有父元素决定
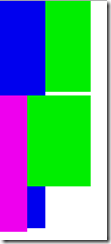
<div style="position:relative;width:100px;height:100px;background-color:#0e0;z-index:5;">
<div style="position:relative;width:50px;height:250px;background-color:#00e;z-index:50;"></div>
</div>
<div style="position:relative;width:100px;height:100px;background-color:#0e0;z-index:10;margin-top:4px;">
<div style="position:relative;width:30px;height:150px;background-color:#e0e;z-index:-10;"></div>
</div>
虽然第一个div的子元素的z-index比较高,但是由于其父元素z-index比第二个div低,所以第一个div子元素会被第二个div及其子元素覆盖

如果文章对你有帮助,欢迎点击上方按钮打赏作者
 支付宝扫码打赏
支付宝扫码打赏
 微信打赏
微信打赏
